Pro většinu lidí není žádným tajemstvím, že vedle reálného světa, na který si můžeme "sáhnout", existuje i ten virtuální. Objekty ze světa, který je nám tak přirozený, je někdy nutné mít i v "počítači", abychom s nimi mohli provádět věci, které v tom reálném jednoduše provádět nelze. Virtuálně přitom můžeme provádět s objekty téměř cokoli. Do virtuální podoby lze objekt převádět různými způsoby. Prakticky jde o celou škálu technik podle míry pravidelnosti převáděného objektu.
Virtualizace
Pravidelnosti do počítače většinou vkládá programátor. Nepravidelnosti je potřeba z reálného světa "surově přečíst" a do počítače zapsat. To provádějí scannery nebo modeláři. V každém případě můžeme mít v počítači virtuální podobu čehokoli reálného, pokud to dokážeme namodelovat, naskenovat nebo pomocí pravidel vygenerovat. Uvedené platí obecně, bez ohledu na to, o jaké objekty reálného světa se jedná. Může jít o texty, rozměry, vztahy, 2D nebo 3D objekty.
Tento projekt se zabývá výhradně 3D objekty, přičemž jeho těžištěm jsou především pravidelné konstrukce, které lze realizovat pomocí knihovních programovacích metod, vytvořených speciálně pro tento účel. Pravidelné konstrukce projekt pojímá ze dvou hlavních směrů. Jedním je obecné vytvoření jakýchkoli konstrukcí, které lze nějakým způsobem algoritmizovat a druhým pak vytvoření normalizovaných modelů, stavebních kamenů, ze kterých lze větší konstrukce stavět.

Základním standardem 3D modelování jsou 3D sítě. To jsou body umístěné v 3D prostoru pospojované do sítě přímkami. Ve 3D prostoru se zpravidla přímkám říká "hrany" a bodům "vrcholy" (v síťové terminologii spíše "uzly"). Třem takto spojeným vrcholům (třemi hranami) se říká fazeta. Z trojúhelníkových fazet je pak většinou poskládán celý 3D virtuální objekt v počítači. Je to velice jednoduchý princip, na kterém je prakticky postaven celý virtuální 3D svět. 3D sítě tedy mohou představovat hmotné objekty, kdy definují povrch - hranici mezi uzavřenou hmotou a okolím. Mohou představovat i neuzavřené povrchy bez hmoty nebo jen samotnou svou podstatu, a to síť uzlů a hran.
Materializace
Když se řekne 3D tisk, zpravidla si představíme zhmotnění nějakého virtuálního objektu, nejspíše uzavřené 3D sítě, kdy 3D síť říká, kde se má tisknout (plnit hmotou), a kde ne. Obvykle nám však jde jen o povrch, který představuje zhmotněný objekt a objemová složka již není tak podstatná. Zajímá nás především, jaký je objekt "na pohled". Dokonce se celkem standardně používá různých výplňových struktur, které mají pouze podpírat povrchovou skořápku, aby držela tvar. Pokud jde o pevnostní charakteristiky objektu, většinou se příliš nepočítají, protože je to komplikované a pokud je potřeba, jednoduše se zvolí jiná výplň a objekt se otestuje. Pro přesnější výpočet by totiž bylo potřeba i výplň pojmout jako síť, která bude splňovat pevnostní požadavky objektu.
Objekty omezené velikosti lze vyrobit některými současnými technologiemi 3D tisku kompletně. S narůstající velikostí objektu je výroba obtížnější a je nutné přistoupit k dělení objektu na díly. S množstvím dílů roste režie kolem dělení, výroby a následného sestavení. Pokud je dílů mnoho, je potřeba určit pravidlo, jak objekt dělit a v reálné podobě zase spojovat (stavebnicový princip).
Principy je dobré budovat už od těch nejjednodušších/nejzákladnějších ke složitějším/komplexnějším, proto se jako ideální přístup nabízí použít jako základ stavebnice přímo objekty 3D sítě. Je to vlastně pohled na reálné objekty z druhé strany, nikoli jako na porcovaný a lepený celek, ale jako na konstrukci celku z elementárních dílů, odvozených z 3D sítě. "Stavebnicově" se můžeme dívat i skrze pevnostní požadavky objektů, které lze přímo do sítě promítnout, protože síťová konstrukce má poměrně jednoduchou (vektorovou) "matematiku". A povrchovou skořápku (fazetovou výplň) můžeme někdy úplně ignorovat, pokud nemá pro pevnost zásadní význam. Jistě, 3D síť, jako stavebnice, vyžaduje určitou standardizaci, ale zase přináší obrovský benefit modulárnosti, škálovatelnosti a univerzálnosti, stejně jako u jakýchkoli stavebnicových systémů (1). Univerzální principy používané k montáži zároveň zjednodušují i případnou demontáž a znovupoužitelnost dílů, což může vést k menší potřebě získávání základních materiálů a ve finále i k menší uhlíkové stopě průmyslové výroby.

Každá technologie má svá omezení. U 3D tisku je to především omezení vlivem gravitace a rozměrem výrobku, který se musí vejít do určitého prostoru. Při výrobě elementárních komponent stavebnice můžeme tato omezení řešit systematičtěji a optimálněji než u komplexních objektů. Stavebnicové systémy umožní převádět do reálné podoby i objekty, pro které zatím neexistuje dostupná alternativa, nebo je příliš drahá. Výhodou stavebnice hran a uzlů je, že hrany lze vyrábět pouhým kolmým řezáním tyčového/trubkového materiálu na požadovanou délku. O vše ostatní "se postarají" uzly (tzv. spojky). Pro uzly je ideální právě 3D tisk, především z důvodu standardizace již na úrovni jejich konstrukčních základů a rozsáhlého množství typovaných dílů. Pro pravidelnější konstrukce a sériovou výrobu pak může připadat v úvahu i starší technologie odlévání (s výrobou formy podle generované předlohy).
Uzly (spojky) je možné generovat automaticky podle několika základních parametrů. Především jde o parametry hran a požadavků na pevnosti spojů. Hrany se ve vrcholech sbíhají pod různými úhly a podle svých parametrů tím předurčují, jak budou muset spojky vypadat. Duté hrany (trubky) bude pravděpodobně nejvhodnější spojovat vnitřním pinem. Ten je také možné parametrizovat (počet lamel, velikost nálitku, závit, apod.). Plné hrany pak musí do uzlu vstupovat. Vnější tvar uzlu určí hrana s největším poloměrem. Explicitně může být poloměr uzlu nastaven větší a uzel pak bude mít kulovitý nálitek (styl modelování atomu). Do generátoru stavebnice tedy vstupují 3D sítě s parametry hran. Generátor pak vytvoří unikátní objekty tak, že všechny sítě spojí dohromady a vypočítá, jak mají vypadat uzly s definovatelnou tolerancí. Jinými slovy - jelikož síťová konstrukce může být tvořena mnoha spoji, je potřeba je nějakým způsobem standardizovat (normalizovat). To je možné právě nastavitelnou tolerancí. Příliš malá tolerance bude mít za následek mnoho typů spojek. Příliš velká tolerance zase deformaci výsledné konstrukce. U "brčkových" modelů odchylka několika stupňů v úhlech hran nebude hrát významnou roli. U pravidelných modelů (např. generovaných) je možné toleranci použít téměř nulovou, protože morfologie dílů je stejná. Všechny tyto aspekty projekt již nějakým způsobem zohledňuje.

Technologie dneška, které připravují virtuální předlohy, se přirozeně standardizují v podobě datových formátů (např. STL), obecně uznávaných přístupů a softwarových prostředků. Standardizace dalších zobecnitelných principů používání síťových konstrukcí, v podobě SW metodik (objekty/moduly), může zpětně podpořit i vývoj a propojování technologií výrobních. To je jeden z dalších benefitů stavebnicového systému, který principy 3D sítě může povýšit na vyšší užitnou úroveň a integrovat již zavedené a relativně levné technologie vzájemně s potenciálem jejich dalšího rozvoje.
Primární motivace:
- Fóliovníky, stany
- Sledovače vesmírných objektů (s reálnými osami)
- Minimalistické konstrukce plnící jen zálkadní účel
- Stavebnicové systémy obecně


Požadavky:
- Univerzální koncept převodu 3D sítí na stavebnicový systém pro stavbu reálných 3D konstrukcí.
- Generování ideálních dílů s požadovanou pevnostní charakteristikou. Primárně jde o hrany, které mají vykazovat danou pevnost (tah, tlak). Sekundárně jde o uzly/vrcholy, které mají tyto hrany spojovat.
- Systém má být otevřený z pohledu:
- technologií výroby dílů - technologie mají být aplikovány postupně s ohledem na jejich dostupnost.
- rozšiřitelnosti na jakékoli konstrukce (včetně flexibilních - klouby).
- dalšího vývoje.
Výběr dostupných technologií
Požadavky na SW:
- možnost otevřené škálovatelnosti,
- vysoká míra automatizovatelnosti,
- edukační potenciál (dokumentace, zdroje informací),
- ekonomická dostupnost
Volba SW:
- Systém v Linuxové distribuci založený na otevřených technologiích (bez přílišných marketingových vlivů).
- FreeCAD + knihovny modulů Pythonu jako nejvhodnější prostředek k testování a generování dílů, vzhledem k jeho dostupnosti a povaze.
- Python jako nejvhodnější jazyk pro vývoj potřebných technologií, vzhledem k použitým modulům a možnosti nasazení systému i jako pouhé "backendové" aplikace.



Vývoj dílčích podpůrných technologií (Python):
- Rozšířená třída seznamů (List) s bohatou univerzální metodikou (čerpání hodnot, posuny, permutace, indexace a další).
- Práce s vícerozměrnými strukturami - maticemi/stromy - univerzální metodika pro iterativní zpracování různých struktur dat.
- Propojení práce se strukturami dat a moduly FreeCADu jako jeho nadstavba.
- Vlastní objekty sítí podporujících koncept systému - uzly, hrany, spoje, úhly, které lze indexovat a seskupovat podle míry shody (se škálovatelnou tolerancí) s výpočtem rozdílu (jiná rotace, umístění apod.).
- Produkce dílčích struktur do aplikačního prostředí FreeCADu pro interaktivní výzkum a ověřování dílčích výsledků (kterýkoli dílčí výsledek lze interaktivně používat standardními prostředky aplikace FreeCAD).
- Produkce několika finálních struktur stavebnice, např. skupiny unikátních dílů pro výrobu s potřebnými atributy, včetně seznamů jejich výskytu a přesného umístění ve finálním výrobku.
- Podpora 3D tisku - Momentálně jde o optimální orientaci a úpravu modelů pro eliminaci možných tiskových chyb. Generování podpor a předtiskové přípravy jsou zatím prováděny "ručně".
- "Trubkovaní" sítí pro jednoduché náhledy finálních výrobků.
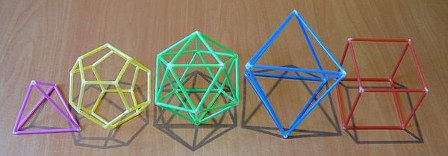
- Metodika stavby pravidelných mnohostěnů pro případové studie a testování systému.
- Vlastní modul pro generování "zámků"/dutin spojů (závity apod.).
- Další podpůrná metodika, blíže nespecifikovaná.
Požadavky na HW:
- Nejběžnější 3D tiskárna pro nenáročné díly.
- 3D tiskárna schopná vysokého rozlišení, ideálně založená na litografickém principu pro detailnější díly.
- PC splňující nároky linuxové distribuce.



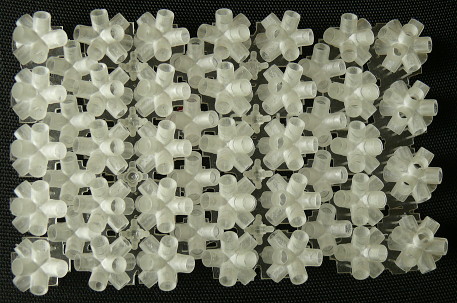
Momentálně je projekt ve fázi testování. Jako modelové sítě jsou používány pravidelné mnohostěny, jako reálné díly hran plastová brčka a díly uzlů výtisky z pryskyřice pomocí 3D tiskárny. Pro pevnější konstrukce, již s možným reálným užitkem, jsou zvoleny hliníkové trubky a tisk z kvalitnějších materiálů, umožňujících aplikaci zámků. Pro "tenzní" hrany jsou používány nylonové struny. Projekt je zároveň cestou hledání limitů. Velikostních, materiálových i technologických. Pro konstrukce s pohyblivými částmi je ve vývoji systém kloubů, rotačních os a hran s dynamickou délkou.
- Názorným příkladem podobného principu je známá hračka, stavebnice pro děti, pomocí níž lze sestavovat i poměrně robustní a složité výtvory. Je založena na jednoduchém principu spojování plastových kostiček. Je to skvělý příklad standardizace univerzálních dílů. Vzhledem k tomu, že stavebnice je založena především na "pravoúhlém" spojování a vrstvení stavebních kamenů, k sestavení složitějších tvarů je nutné použít poměrně velké množství dílů. Stavebnicové systémy, které tento konzervativní přístup opustí, mohou najít mnohem širší uplatnění.

